How to fix jagged font rendering in Google Chrome
Google Chrome has had an aggravating bug for quite a while now in which certain fonts, including some Google fonts, do not work correctly. That is, the text will have a jagged font that isn’t actually how it should look. There is, in fact, a quick fix for this.
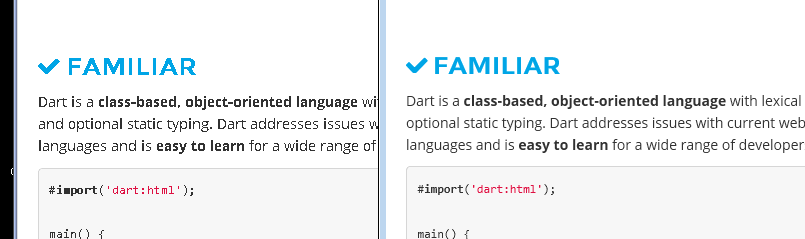
If you’re not sure what I’m talking about, there have been various bug reports on the font rendering issue that you can look at. It seems to be a case where there have been multiple causes, so the fix may not always be the same. Here’s an image where you can see how this looks compared to how it should:
From Chrome Issue 137692
What a mess! As of the time of writing, without the following fix in place, GeekSided has a similar problem if you want to test your browser.
One of the most common causes of this issue, when it occurs in Windows, is that Chrome does not use Microsoft’s DirectWrite technology. DirectWrite is used to improve font rendering that it doesn’t look like, well, the above image.
It isn’t entirely clear why Chrome has been so slow to implement it (Internet Explorer and Firefox have had it for many release cycles) but it is currently still in the experimental phase in Chrome. Luckily, experimental is a lot better than nothing and you can activate it to clear up this issue.
Before we proceed, I’ll give the warning that experimental features are usually experimental for a reason. I have not encountered any problems from enabling DirectWrite and can’t find any reports of others having complications, but there’s always a chance.
How to fix the jagged font rendering in Chrome:
- In the Chrome address bar, type
chrome://flags - Scroll until you find
Enable DirectWrite. Alternately, use CTRL+F to search forDirectWrite. - Once you’ve found it, click enable. You’re done!
Yep, it’s really that simple of a fix. I’m really not sure why Google doesn’t have DirectWrite enabled by default, but my suggestion is to go ahead and do it if you’re annoyed by jagged font rendering like I am. If you notice any performance issues or strange behavior, you can always switch it back.
January 2017 update
DirectWrite became a default option in Chrome in Chrome version 37. For some users, no "switch" occurred for one or more reasons. Mason in the comments mentions that DirectWrite is so deeply embedded in Chrome at this point that it is no longer an option to toggle one way or another on most systems.
So what is there to do? I'll run through a few alternative options, though there is no assurance that these will address your particular problem.
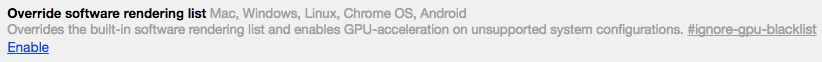
Enable rendering list override
The procedure for this solution is just like the one in the main post, except you're going after a different setting. In this case, you're looking for ignore-gpu-blacklist, or as its heading calls it, "Override software rendering list." This has to do with whether Chrome allows your graphics card to handle the presentation of the font.
Set this to "enable." Restart Chrome to see if it works. If not, I suggest changing it back to disabled.
Start from scratch
One option that you may attempt to fix things now is to go to chrome://flags and click the "Reset All to Default" button on the top right of the page. Please keep in mind, though, that this will erase any customizations you've made from chrome://flags in the past.
The logic behind this is that previous efforts to tinker to fix this or other problems may have introduced the font rendering issue. For some users, this will take care of things. Remember to restart Chrome to see if the changes worked.
Tweak Windows settings
If you're using Windows, there is a chance that it has something to do with the OS settings. Each browser makes choices about whether or not it will show fonts in the way that the operating system is configured. Sometimes the decisions Chrome makes works for the better compared to other browsers, but sometimes not.
To tinker with the Windows settings, follow the steps outlined in the answer to this question on SuperUser.
COMMENTS
Search
Related Posts
Recent Posts
- Make Prism.js show line numbers by default (without CSS classes)
- Hemingway App 3.0 update review: A gimmick becomes a real app
- Hugo vs. WordPress page load speed comparison: Hugo leaves WordPress in its dust
- Hemingway App 2.0 update: A worthwhile update comes with unfortunate price hike
- How to view academic journal articles off campus using your library's proxy
categories
Support This Site
Bitcoin Donations:18DP9TGdPN5usTKMRMfPk6Q2mSr4mAz8NJLitecoin Donations:
LPKQbDPykwjXr5NbXfVVQH9TqM5C497A16