The Fastest Browser on Windows in 2014

It’s an ongoing battle: which browser is the fastest? With several prominent browsers having recently made major updates, we decided to enter the fray by conducting some of our own speed tests. While we do employ a few benchmarks, the focus is on the kind of speed that affects your daily browsing moreso than which browser operates best under unrealistic amounts of stress.
You might be surprised by which browsers perform best.
The nominees
First, let’s talk about our nominees. We have Internet Explorer, once the most-used browser, as a kind of by-default entrant. They are still oft-used, probably second or third depending on how you measure usage. Everyone with Windows has Internet Explorer; it’s part of the operating system. It has undergone some serious development in the past few years, despite how much it has fallen out of favor with most demographics, and it has seriously improved.
Next, we have Google Chrome, which is almost certainly the most used web browser in the world. It is both objectively and subjectively a great browser, whether we’re talking about Chrome or the Chromium open source project it is based on. Chrome’s speed was once its calling card, but we shall see if that holds true today.
Mozilla Firefox, the free, open source, and non-profit browser that could is also a must-have in this kind of test. After building upon the source code that once composed Netscape, Firefox has gone as high as second most-used browser over the past decade. Today, it remains a favorite among techies but has lost some ground to Chrome among average browsers and enthusiasts alike. Firefox has driven browser development unlike any other.
Another near-perpetual underdog in the running is Opera. Opera has been around a long time and has always had a significant user base. Among its important contributions to the browser market is the introduction of tabbed browsing, which was not technically tabbed browsing as we know it today but offered a similar user experience. The browser has recently dropped its proprietary rendering engine (a fancy term for the method it uses to show you webpages) and adopted the former and current one used by Chrome. Additionally, it now supports installation of extensions from Chrome’s Web Store.
The final entrant is Maxthon Cloud Browser, which is the real underdog here. This is a privately developed browser coming from China, where much of its user base lives. After it generated some buzz with the tech press and I was looking for a lightweight browser for an underpowered laptop, it was my main general use browser for several months. Maxthon uses both Internet Explorer and Chrome’s rendering engines, making its compatibility unsurpassed. The “cloud” in Maxthon Cloud came about in 2012 after they added their Passport service, which syncs browsing data, extensions, and similar information across devices much like the Google sign-in on Chrome works.
Methodology
We don’t want to bore you with this stuff right away, but you should know these tests were run exclusively on Windows and may not apply on other platforms. See our full methods section to get the whole scoop.
Generally speaking, we give credence to metrics that are likely to affect the speed and smoothness of your normal browsing routines over benchmarks, which too often emphasize the way a browser performs under unrealistic conditions. We do explain the pros and cons of the few benchmarking programs we do use, though.
The Tests
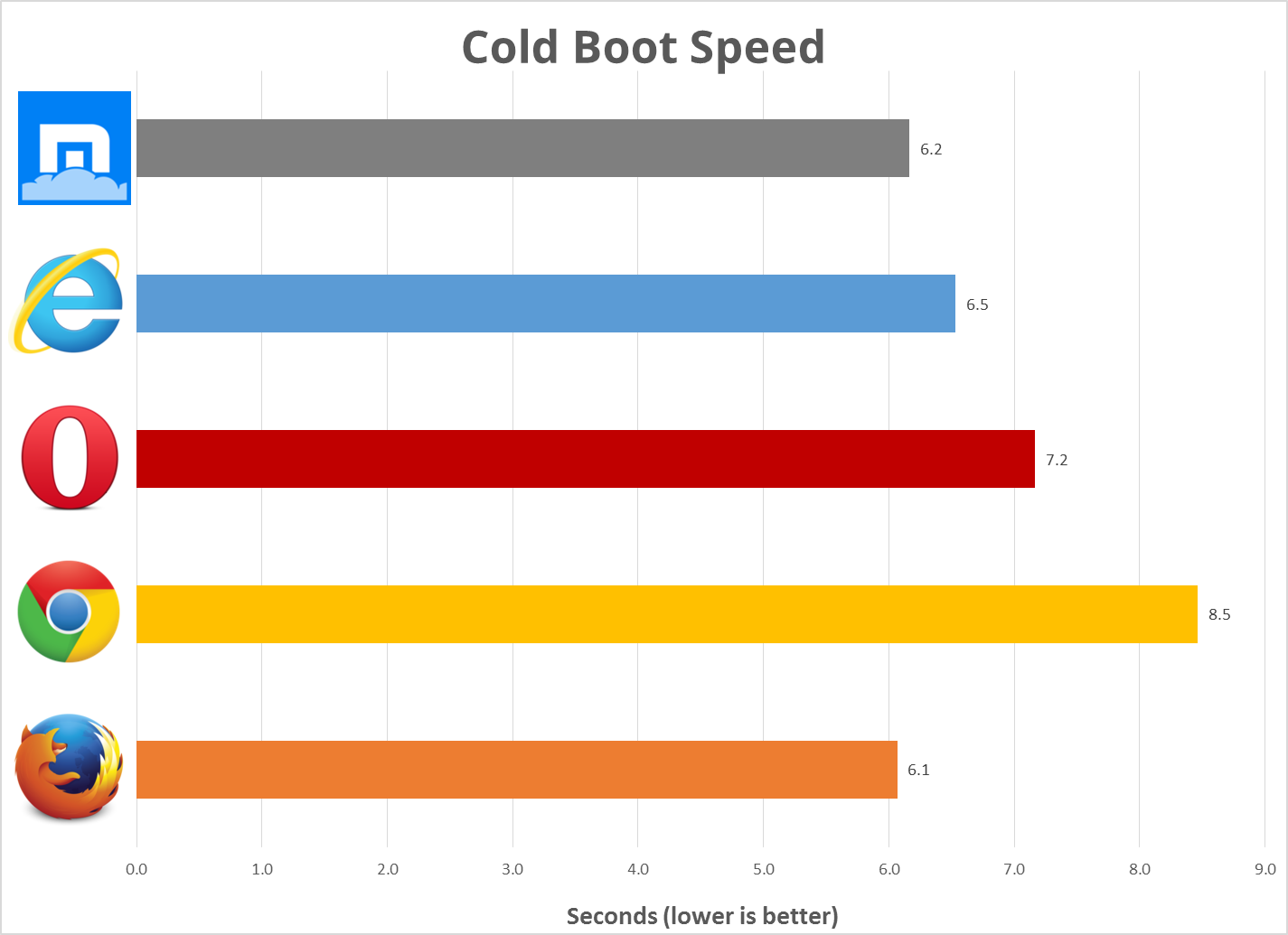
First, we ran a test of how long it takes each browser to start up without having been run previously. We call this a “cold boot” to distinguish from starting them up when they have already been started since the last time you restarted the computer. We performed this test four times on each browser, alternating the order in which we started up each browser. These were hand-timed. To help account for this, we threw out the worst score for each browser before averaging the results. This is the time from click until the browser and its opening page is completely loaded and ready for use.
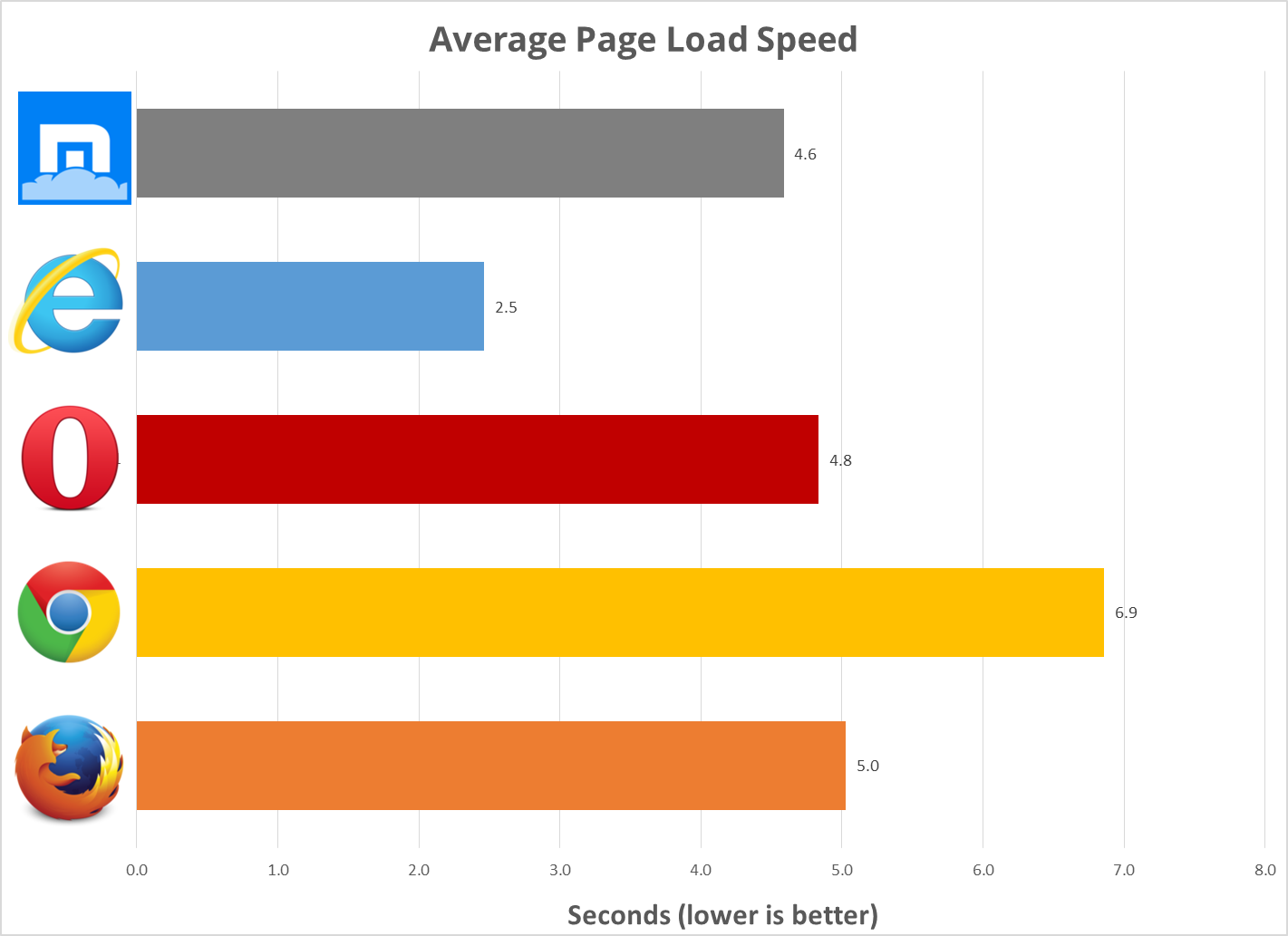
Next, we went with page load speed as yet another critically important metric when our interest is in speed. To avoid the previous potential pitfall of human timing, we opted for Numion Stopwatch to time it. We used 8 fairly common websites that this stopwatch was able to measure (any site that can’t be loaded in an iframe cannot be measured by the stopwatch). After that, we averaged out the results to get an average page load speed.
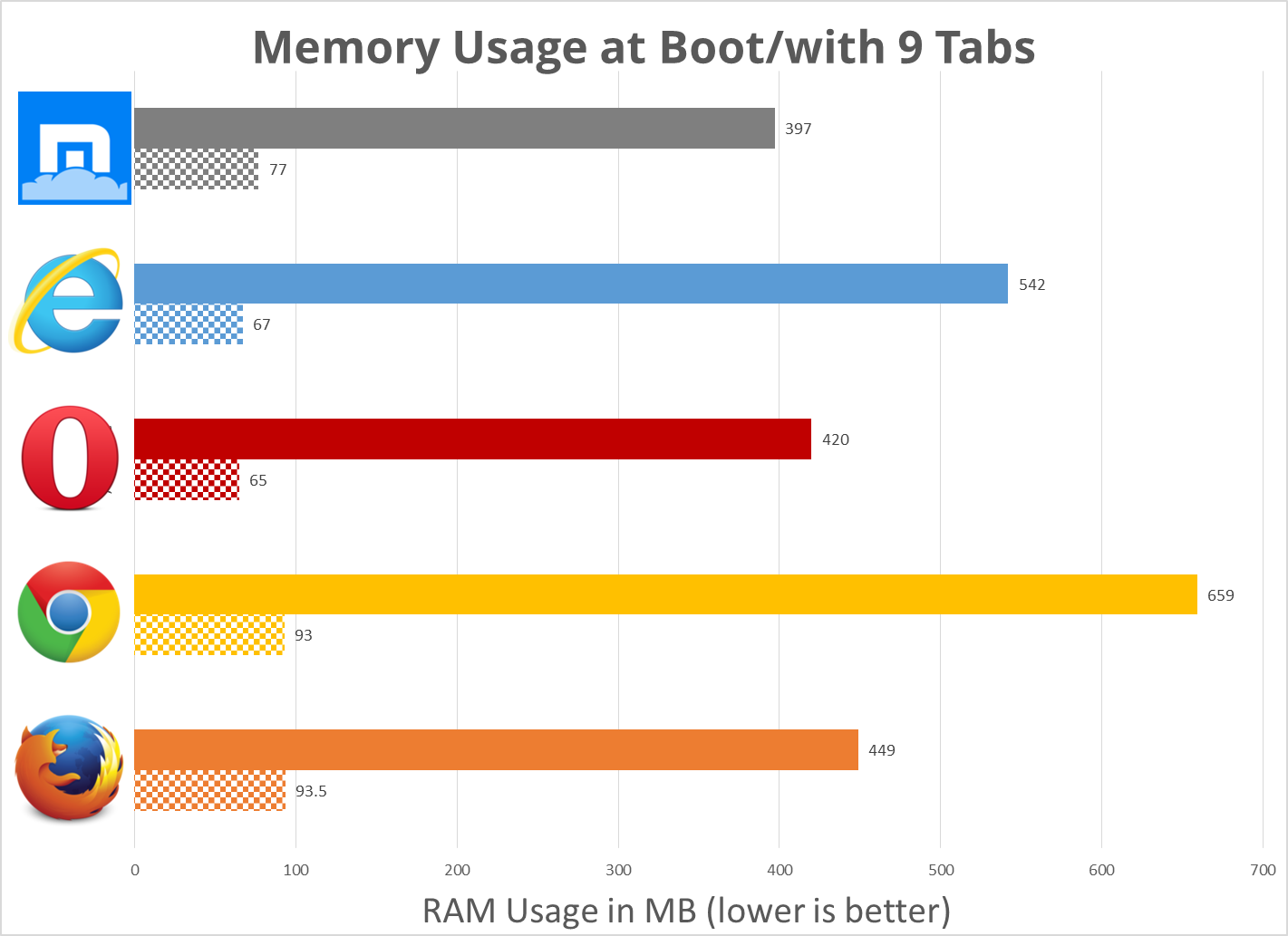
Another thing that is going to affect the speediness of your daily use is the stress your browser puts on your computer. If you have 12GB of RAM, this won’t mean much. If you’re running just 2-4GB of RAM, you’ll really notice a difference in speed between the memory hog browsers and the lightweight ones, especially when you want to run other programs alongside them. We took a baseline measure at boot, where you don’t see much variance. After that, we opened the same 9 browser tabs on each browser and looked at their cumulative RAM use in that situation, which we feel is more realistic.
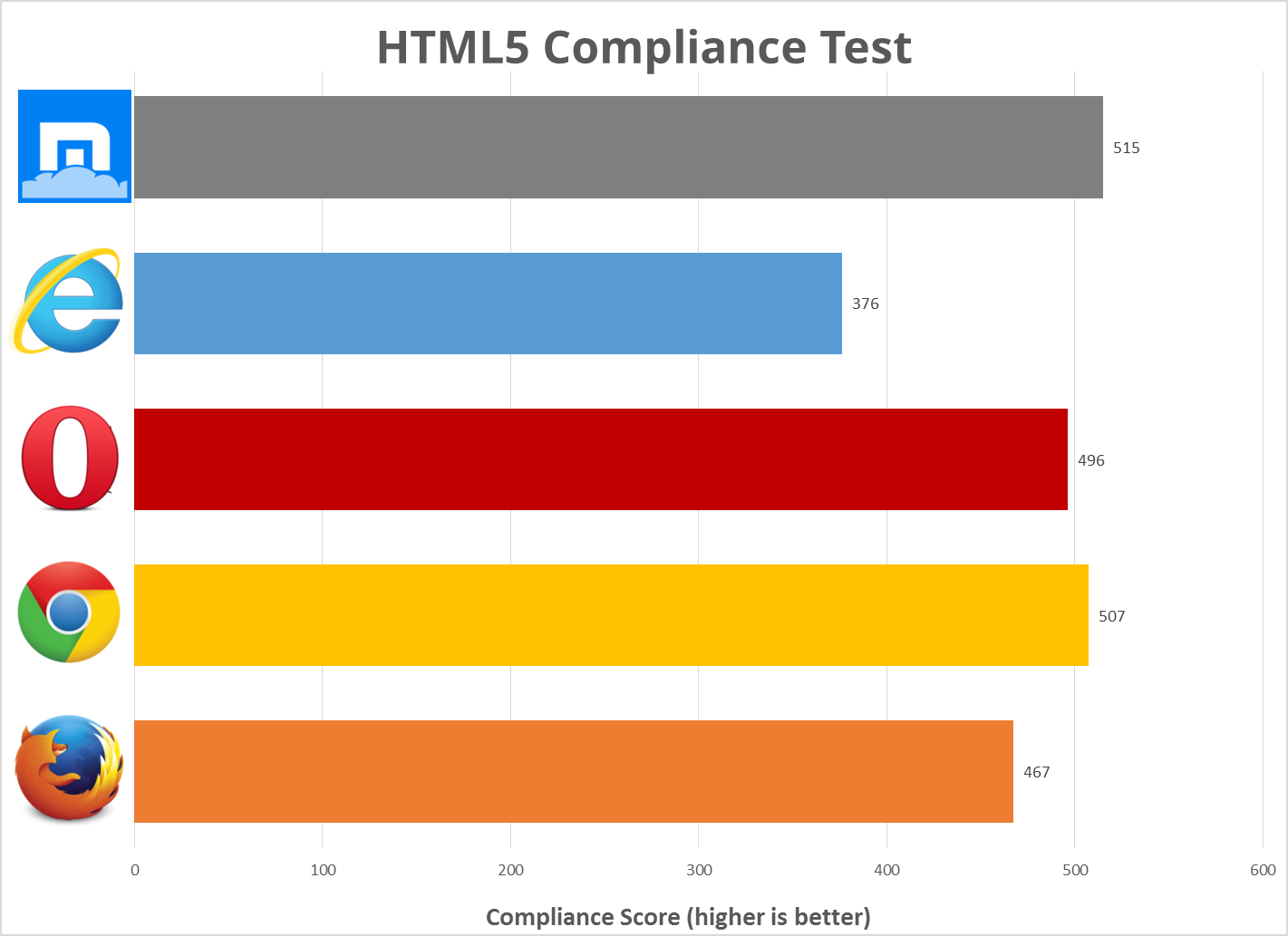
Next, we’ll look at two measures that are arguably less speed-related: HTML5 and CSS3 compliance. Both HTML5 and CSS3 refer to coding rules that are in the process of being implemented across the web. If your browser does not understand the code that builds the website you’re visiting, then the site won’t look right and may not even be usable; having to open a new browser or do something else to make your desired page load is slow, in our opinion. You might occasionally see a notice on a webpage “this site best viewed in [insert browser here].” The better these scores are, the more likely the browser will be compatible across the web now and in the future.
Finally, some benchmarks. We think these are overused in tests like these because they are hardly the end-all, be-all. However, they can be useful if you look at them with the right perspective.
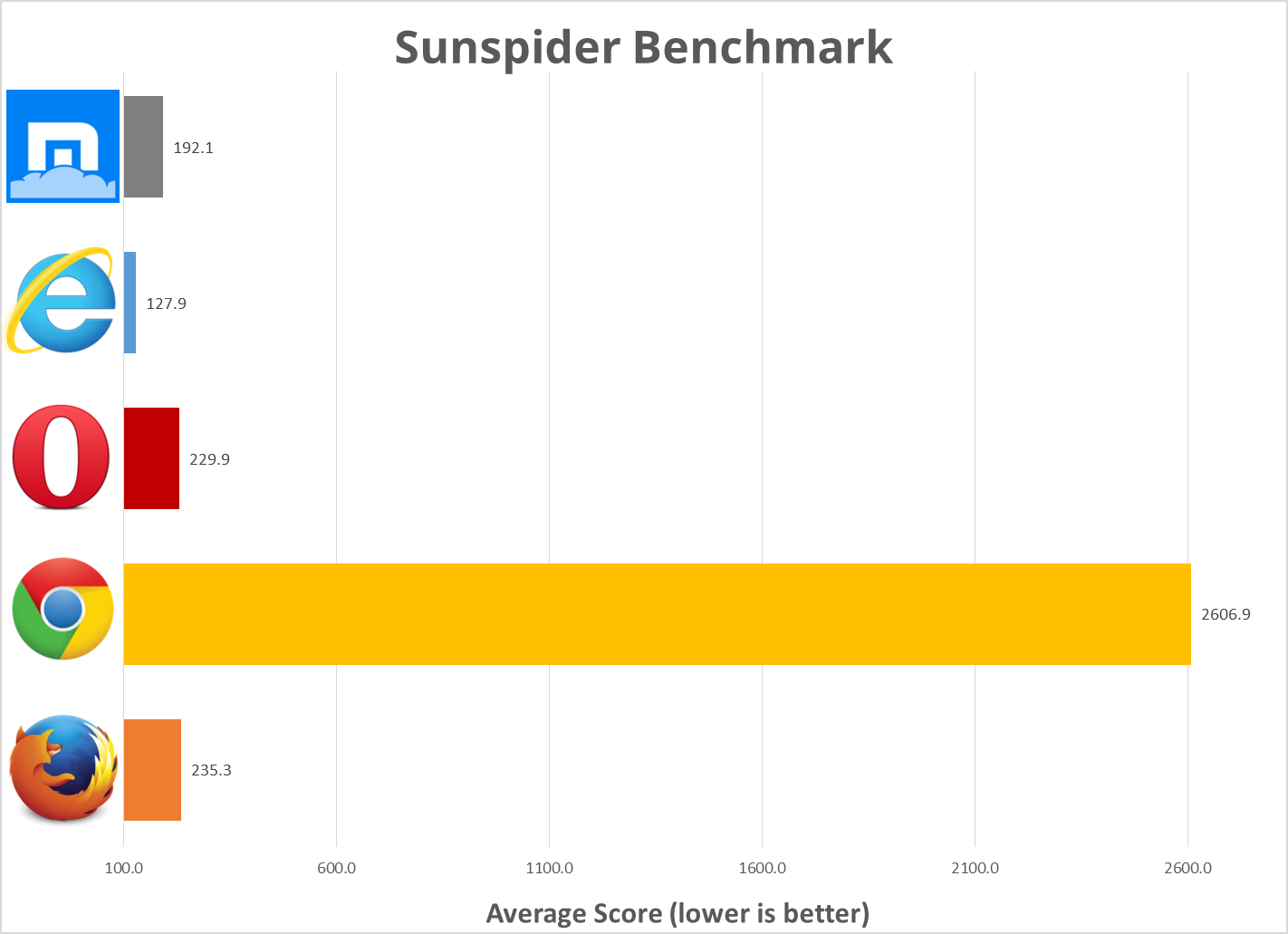
First up is Sunspider. This is designed to test Javascript use first and foremost, which is a major portion of web design and the functionality of most websites today. We chose it because it measures an important aspect of the browser, is actually designed to compare browsers to one another, and measures a variety of different functions rather than just one specific thing pushed to the limit. Despite its claim that each measure is produced with 95% or better confidence, we ran it three times on each browser and averaged the results. We should mention that the team behind Webkit, the rendering engine used by Chrome for years, made this test; no bias in favor of Chrome is reflected in the results, though!
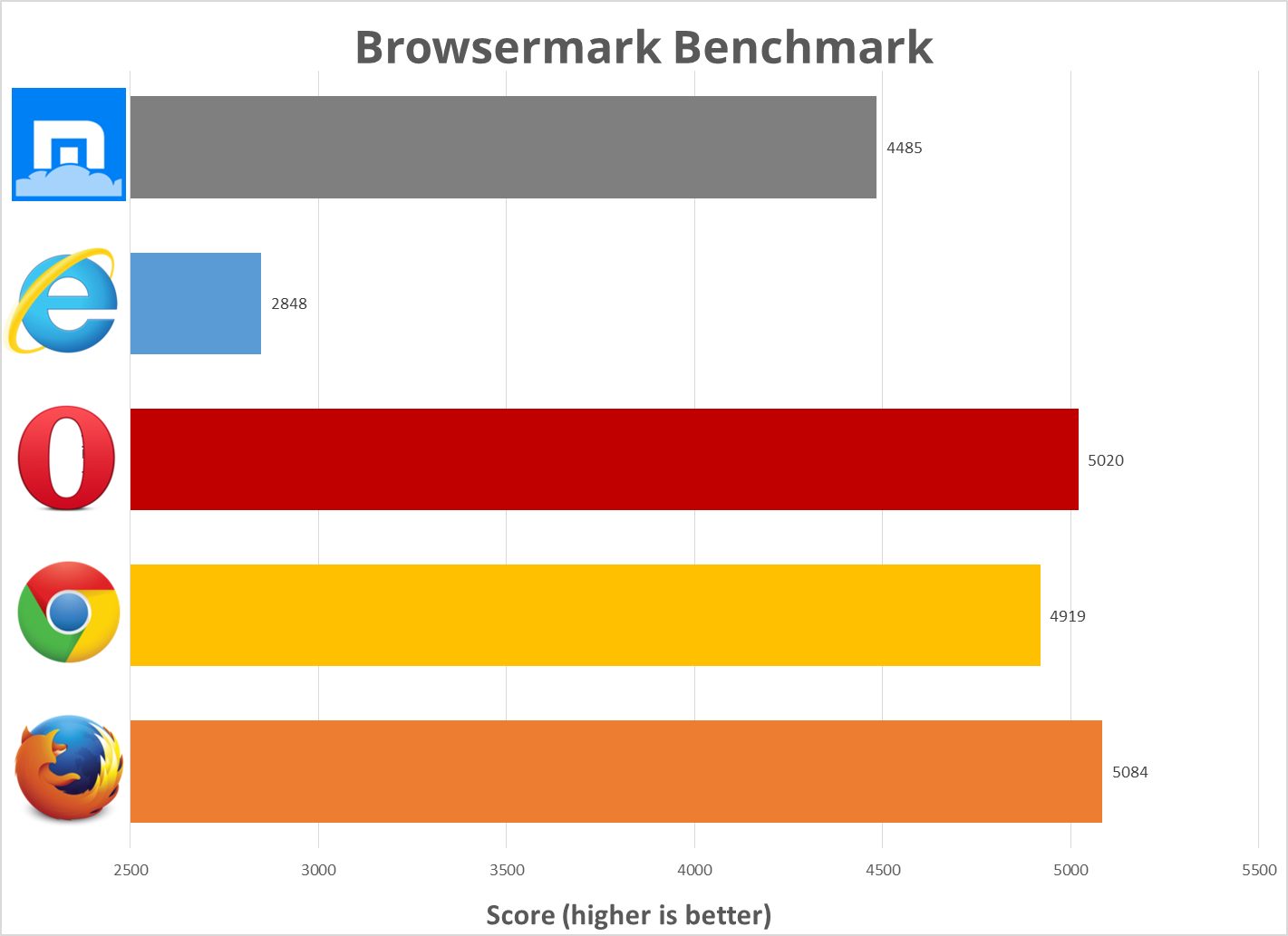
Our next chosen benchmark is Browsermark. While Browsermark was once your prototypical “push it to the limit and see how it does” benchmark, their 2.0 version factors in how quickly pages load and how quickly the browsers sends and receives requests to load webpages, how quickly and accurately the browser fits webpages to the window size, how well it can load graphical content like games, and several other real-world relevant measures. We also like that it Browsermark has no affiliation with any web browser.
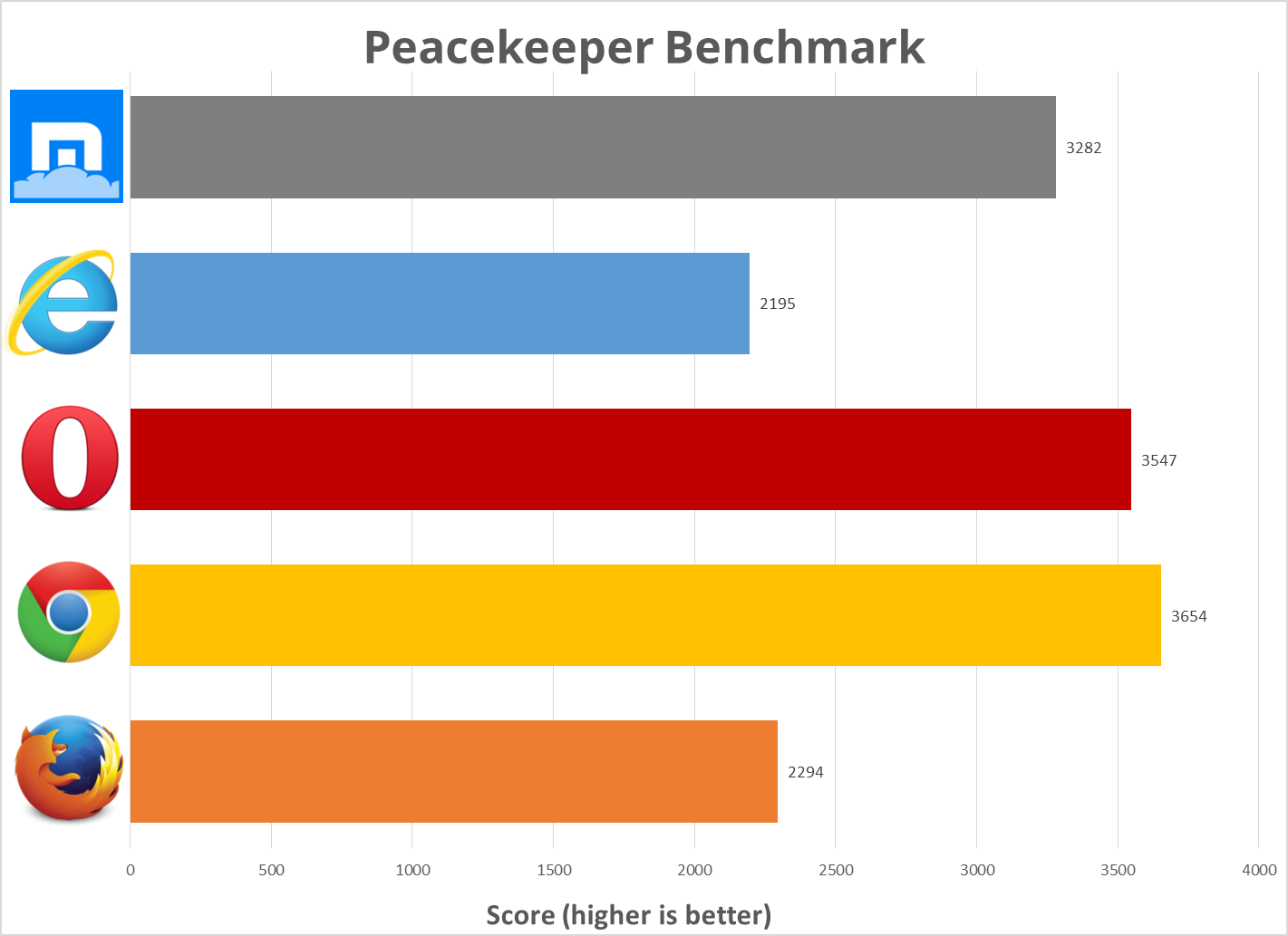
Next up is Peacekeeper, another “non-partisan” benchmark that is rather popular. This is not nearly as all-encompassing as Browsermark and suffers from the pitfall that many benchmarks do, which is that it focuses too much on non-real-world use cases. Nonetheless, it is very popular and worth taking a look at.
To check out winners and losers, click here to move on to the next page!
Well, as you might expect, there are no clear winners. However, we do have enough information here to help you figure out which browser will be fastest for your needs. First, let’s take a look at which browsers excelled and where.
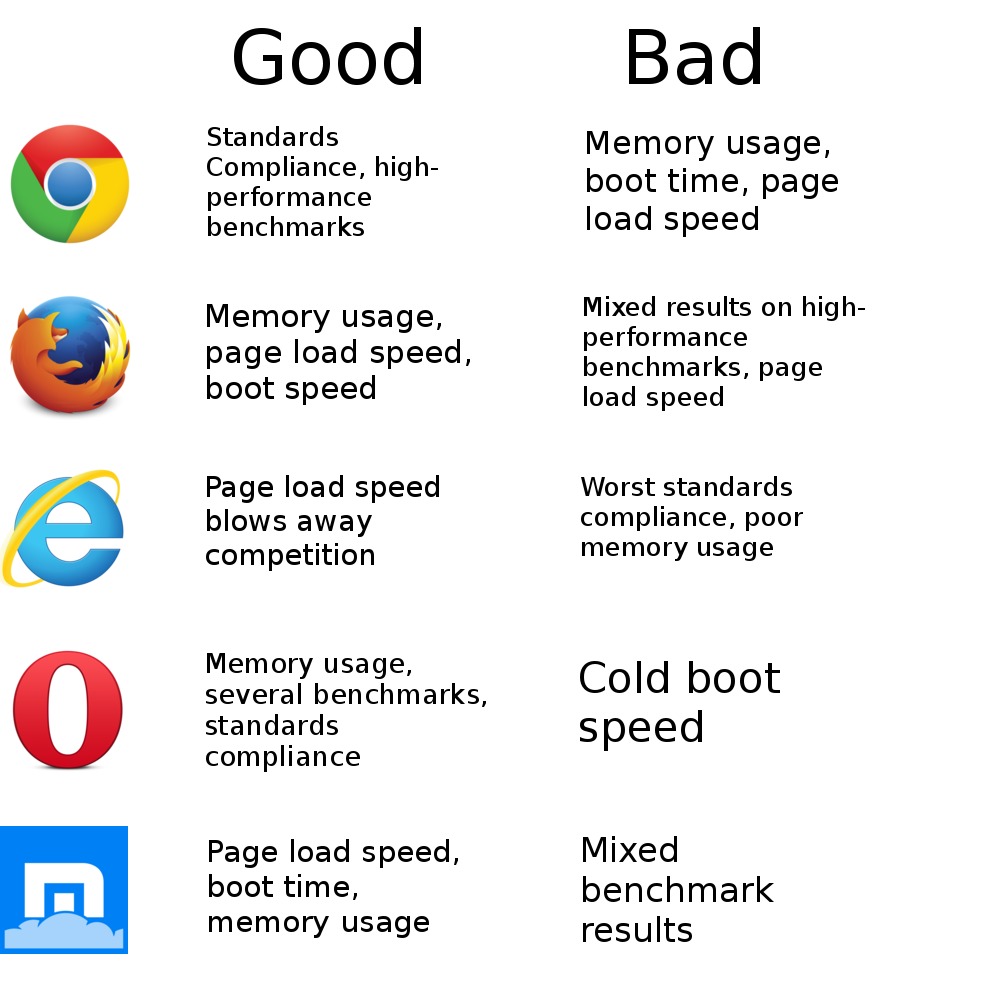
The chart below is a fairly vague and informal summary of the results, so make sure you look at our charts on the previous page to get the whole picture. Nonetheless, this should give you a pretty good idea of how each browser performed. Notice that we have not ranked them in any way, shape, or form at this point. We just want you know where they excel and where they falter.
The underdogs prevail
It’s hard to deny that the two relative unknowns in these tests, Opera and Maxthon, came out looking excellent. In terms of across the board performance, Opera was very consistently one of the best. The only metric where Opera was anything close to ranking poorly was cold boot speed, where they were well within the range of error of the next best finisher. It stands out in several very real-world metrics, including memory usage. Perhaps more importantly, there is nowhere that we see Opera with a glaring flaw.
Maxthon is a little less consistent than Opera, but even more impressive at some points. Page load speed and memory usage are very strong for Maxthon, which are quite honestly two of the most likely measurements to affect most people’s daily usage. With solid standards compliance on top of that, Maxthon looks like a great choice for those in need of a fast and lightweight browser.
Very mixed results for Internet Explorer
As Microsoft’s own Internet Explorer lost popularity, they decided to stress page speed above all else to try to win back the many users who have it on their Windows machine, but ignore it in favor of the competition. In this regard, Internet Explorer not only excels, but dominates the competition. They have made a brilliantly speedy browser. We can’t emphasize it enough: IE will, on average, blow away the competition in how quickly it loads pages.
Beyond that, though, things don’t look so great. While pages load quickly, IE does not manage its RAM usage very well. If you want multi-tabbed browsing on a machine that is limited on RAM, you’ll be disappointed in IE. Likewise, IE fares very poorly in standards compliance, meaning you’re going to run into a lot of webpages that do not load correctly just because you’re using IE. While their rendering engine, Trident, once dictated web design standards, web developers have all but forgotten it as they build websites to work on Chrome and Firefox.
As another concern, the constant major security vulnerabilities on IE trouble us. This does not affect speed per se, but is a significant enough concern that it makes us hesitant to recommend it, even to those that care only about page load speed. We at least feel a duty to share it with you. An example of this is the very recent zero-day exploit that still has not been fixed as of the day of this post.
Of the “big two,” Firefox looks best
For many people, browser speed tests are really about Chrome and Firefox. For various reasons that range from familiarity to extensibility, a lot of people are really only going to consider Chrome or Firefox. We don’t blame you! There are very good reasons to look at things this way.
In our tests, we were very surprised with how bad Chrome looks. You will often see Chrome dominate browser speed tests, as it has the Peacekeeper benchmark for several years, but it is quite clearly the loser in our testing. Quite honestly, I had been a Chrome-only user for a couple years until I began using a little less powerful computer; it just would not run smoothly at all. At that point, I tried all of the other options in this test and even some others. The Google integration and the Chrome Web Store are both huge pluses for Chrome, but it appears you’ll be paying a price in speed the vast majority of time.
Firefox was once derided for excessive memory usage, but in recent years they have completely reversed that reputation. It keeps with a recent trend of very low RAM imprint along with solid across-the-board speed metrics. Firefox is the browser that brought the idea of a repository for official and user-submitted extensions and it remains arguably the most expansive library today, which explains much of its appeal.
If speed is a big deal to you and you want one of these two, we recommend Firefox. Even if speed is not the primary concern, we think you should take a long, hard look at Firefox. Unless you are very, very committed to Google services, we think Firefox often outperforms Chrome. It isn’t as if it is difficult to access Google services from Firefox, anyway. The times where we do see Chrome being the possible winner is when the browser is being placed under high stress.
Who wins?
It’s a big “it depends.” We’ll lay out a few possibilities.
Fast, reliable, cross-compatible, well-established: Opera
Fast, lightweight, very extensible: Maxthon
Fastest of the most popular browsers: Firefox
I want page load speeds and don’t care about security or extensibility: Internet Explorer
I don’t care about general browsing speed or RAM usage, I just want high performance: Chrome
Make sure to pick the browser that works best for you, not just which measures best in our test. We hope this has given you enough information that you can figure that out, but if one just flat out works and feels better despite its test performance, use that one!
Let us know if you have any questions or concerns about our methods or anything else. Click here to go on to the next page to read more detail about our methods.
All tests were performed on a Lenovo U310 Touch laptop. This configuration has a 13″ touch screen with 1366×768 native resolution. Inside there is an Intel Core i5-3427U @ 1.80GHz, 4GB DDR3 RAM, Intel HD Graphics 4000, a 500GB 5400RPM HDD with 24GB SSD cache. It is running the latest version of Windows 8.1.
Each browser was updated to its most recent, non-beta version before tests were conducted:
- Firefox: 29
- Chrome: 35
- Opera: 20
- Internet Explorer: 11
- Maxthon: 4.3.2
Tests were run on a specially-created test user account on the laptop so as to minimize background processes and other potential conflicts due to user customization. Other accounts were logged out. No extensions, plugins, or apps were enabled on the browsers; they were used with default configuration. Tests were run on each browser without any other browsers or programs running alongside them.
Numion Stopwatch can be accessed here. We recognize that excluding webpages that cannot load in a frame could have some sort of bias, but we still prefer it to hand timing. All tests were done with empty caches to prevent any bias based on that. The following are the websites for which page load speeds tests were conducted:
- Go.com
- Microsoft.com
- ZDNet.com
- Vimeo.com
- HuffingtonPost.com
- en.Wikipedia.org
- Craigslist.com
- Flixster.com
For the memory usage with tabs open measurement, we also put Amazon.com in there. This is mainly due to having done it mistakenly the first time and wanting to maintain consistency from there forward. All associated processes, including Flash, were tabulated to come up with the final memory usage figure. Small estimations had to be made since some processes would vary 2-3MB on a moment-by-moment basis.
The featured image for this post was adapted from an image by New Life Church Collingwood (Flickr).
COMMENTS
Search
Related Posts
Recent Posts
- Make Prism.js show line numbers by default (without CSS classes)
- Hemingway App 3.0 update review: A gimmick becomes a real app
- Hugo vs. WordPress page load speed comparison: Hugo leaves WordPress in its dust
- Hemingway App 2.0 update: A worthwhile update comes with unfortunate price hike
- How to view academic journal articles off campus using your library's proxy
categories
Support This Site
Bitcoin Donations:18DP9TGdPN5usTKMRMfPk6Q2mSr4mAz8NJLitecoin Donations:
LPKQbDPykwjXr5NbXfVVQH9TqM5C497A16